Demonware Site Refresh
Aligning Activision’s middleware service company site with game studios to recruit and showcase accomplishments and hire top talent
Results
-
4+1 updated pages
5 redesigned pages, incuding the addition of a new DEI Page
-
Brand: Aligned
Pulled Demonware into 2023 with new redesigned UI
-
Increased Traffic
Saw a peak of 5.6k users via organic traffic
What is Demonware
The Demonware website refresh was a project that I undertook during my time as a fellow (kind of like an intern) at Activision. Demonware is the studio under Activision that I worked for. For context, Activision is a major games publisher, and they have many studios like subsidiaries underneath them. These studios each contribute to the overall Call of Duty franchise, but each in their own way. At Demonware, we mainly dealt with the middleware of the games themselves. So services shared across games like communications, linking, matchmaking, all fall under the middleware umbrella.
Demonware’s Home page prior to redesign
When I was brought on as a fellow through Hiring Our Heroes the other design intern and I were tasked with redesigning the Demonware website. This task mainly stemmed from the fact that Demonware had a website but it didn’t convey the branding of the company at it’s current stage. So we were tasked with creating a new website to attract talent that more aligns with the candidates the company was looking for. Namely innovative problem solvers who can work well in a team. The reason for the disconnect between the old demonware site and the company’s current talent needs were that, well... it looked a bit dated...
The website also wasn’t indicative of the current culture that Demonware embodies in the present age. The last time the website was updated was in 2016 and at the time we had started the project it was 2022. Multiple sources recommend redesigning a website every 2-3 years at a minimum to keep up with modern standards for web development, and also stay relevant in terms of trends to maintain conversion rates. Going off this standard, the Demonware website was about 4 years out of date.
Another reason that the Demonware site was not indicative of the current culture was due to the fact that the last redesign came as a part of a branding package from a design agency. While this agency did do good work to reflect Demonware in 2016, the company had gained over a hundred employees. This led to a stage of growth both in terms of personnel and in terms of capabilities of the studio. Ultimately, it was the opinion of our stakeholders at the department level to redesign the website to reflect Demonware’s current values and have it done by UX Designers in house to better reflect the company’s culture.
Old Demonware Careers page
The Demonware project came with many considerations to take in place. For this redesign, the main stakeholders were our internal technical writers who dealt primarily with the documentation for the various products and services that we offer to other studios within the Activision ecosystem.
The main considerations were:
Incorporating DEI into the core values of the company
Increasing marketability to talent from FAANG companies.
Seems easy enough, however, the real UX work began when we started to think about how we would accomplish each of these goals.
Based on the type of talent that demonware wanted to attract, I collected both data and visuals from “top-talent” companies for competitive analysis. The main places we searched were gaming and tech companies to see how they structure their corporate sites to attract talent. We started locally, with other studios in the ABK ecosystem, such as Sledgehammer Games, Infinity Ward, Treyarch, Toys for Bob, Beenox, Raven, and High Moon.
The next step in the user research process was to generate a persona with their wants, needs, and motivations. These also included some demographic information such as their age, location, and family status. These key demographics were important in tailoring our designs towards the type of talent demonware wanted to hire.
The design team also pulled from other game studios sites outside of Activision in order to get a more comprehensive view of the gaming hiring landscape. These sources proved to be incredibly helpful in our ideation to align with current design trends as well as provide a nice path forward for information architecture and wireframing.
Once we had our persona down, it was time to begin framing and ideating on our new site! our stakeholders wanted to mainly keep it the same, with the addition of a DEI page. First, I created a site map with the current information in sections broken down in it.
Next, the design team did some card and tree sorting exercises to find which things we should keep, which we should remove, and which we should add. I mainly led the facilitation of these workshops given my prior experience. I no longer have access to the boards we used to ideate, but here are some of the ideas we came out with.
This is a recreation of the final affinity map based on ideas that were shared.
Next, we synthesized the data from the card sort into a new site map.
And finally, I began wireframing to block out the new site.
I chose to go with a centered hero to grab the users attention, and then alternated between right alignment and left alignment of pictures and images in order to keep the user engaged while they were looking at the site. (see where else I used this?:)
This pattern maintained throughout the site when dense information needed to be easily read.
COLORS
There were many considerations I had to take into account for the UI Design. This was mainly a UI Refresh project, and this new site laid the foundations for additional branding work from the design team.
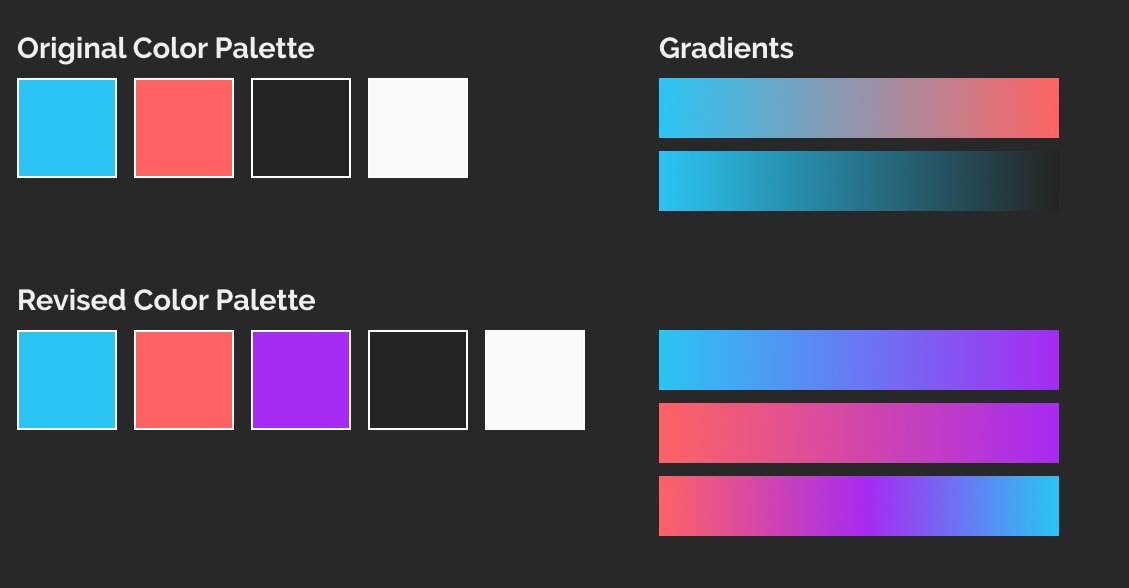
To start, the design team was given a set of assets that Demonware had received from their previous redesign. The only issue was with accessibility and the monochromatic nature of the colors. Each was meant to be used in isolation, but I wanted to use them together as gradients. So I proposed to our stakeholders the addition of a few colors to make the gradients more interesting.
Original color palette gradients vs. Revised palette gradients
The main issue was when creating a gradient between the blue and the red, the colors got muddy in the middle due to them being complimentary colors and there was a large contrast in their hues. The colors are essentially opposite one another on a digital color wheel, which is the main reason they clashed so much. Going from a Cyan to a Red without intermediary colors will always result in a muddy center. So, to mitigate this, I introduced a third intermediary purple color to bridge the gap between these two, allowing for more smooth gradients. This third point was situated between the cyan and the red so that gradients would appear less muddy/unsaturated as the colors would not have to travel through the center of the color wheel.
Fig. 1 — travel distance between the two original colors without intermediary
Fig. 2 — showing travel distance between the two original colors with intermediary to help blend
Additionally, we made the choice to only use the unsaturated greys, whites, and charcoals for text and as solid (sometimes textured) backgrounds, which helped reduce the complexity in the gradient palette.
PATTERNS
Pretty early on in the project, I noticed that the patterns provided to us had a tessellating pattern of hexagons (and equilateral triangles). I have always had a fascination with hexagons, since they are used by bees for their hives, representing community, connection, and optimization (bees use the hexagon to optimize space in their hives). There is also a mathematical intrigue as Hexagons are one of only three regular shapes that can infinitely tessellate. Technically, if you think of six equilateral triangles as a hexagon, there are only two infinitely tessellating regular shapes. Due to this idea of connection, optimization, and mathematical interest, I wanted to use these patterns in the current redesign.
The Hexagon pattern was originally a series of fills that a designer could apply to any solid shape in illustrator, but again, due to the nature of the colors being almost complimentary, it often gave a muddy appearance and users were unable to discern the shape that the fills were trying to convey. Their only real use on the site was some accents and for hero images of various ATVI IP. I wanted to take the patterns given to us, add a bit of abstraction so the patterns would be more of a supporting motif, and sprinkle them across the site.
So to I pitched this idea to the design team and then to the stakeholders, and this pattern is still in use on the site to this day.
Pre re-design use of dot matrix as a fill on ATVI IP character
Post redesign use of pattern. Accent hexagon in top right, slight pattern in background to add texture.
Post redesign pattern with increased exposure to emphasize use of pattern in background.
TYPEFACE
Type was a tricky one for the team. We wanted to convey a friendly, yet modern tone that looked similar to the preexisting demonware logo. We also had to use the Monotype font foundry, since we had recently been told that we could not use open source Google fonts on our site. The closes match we found to the logo that met our needs and was provided by Monotype was Girloy so we went with that.
We created multiple font weights and uses to put into a design system with the colors and patterns to use across the site. This made it incredibly easy to rapidly prototype Ideas in the UI Space.
An example of the multiple weights and sizes of Gilroy according to design system including Hero, header size, and CTA.
Iteration, Iteration, Iteration...
The last step in the process was iterating on final UI Designs based on the corpus of information we had previously built up. This consisted of a lot of back and forth between stakeholders, designers, and developers.
Eventually, we landed on a site that we’re all proud of.
Main Takeaway
My main takeaway from this actually came to me from a senior designer on the team who had many years of previous corporate design experience working with Fortune 500 corporate clients.
The stakeholders of this project wouldn’t come to us if there was a cheaper, better solution. We hired you to be a designer because you’ve demonstrated skills and trust your expertise. When communicating with stakeholders, trust yourself as much as they trust you.
Of course, I’m paraphrasing as this conversation was many months ago, but the biggest lesson I learned in this project was to trust the stakeholders, trust the team, and trust myself.
What Would Be Different?
If I were to do this project again, I would definitely go into it with a project management and timeline focus. This redesign was meant to be an intern project to be completed over the summer, but we missed that mark by about 6 months. So, next time around, I would keep in mind the steps needed to complete a project of this scale, and also implement feasible timelines to get this done. While there weren’t any extreme ramifications to us missing the deadline, it’s important to set realistic timeline expectations for the team and for stakeholders, so as to limit the amount of sweeping changes and to keep a project on time.
Granted, both myself and the team really started shifting attention to scheduling and timelines on subsequent projects to better track our capacity and deliver realistic expectations.
Overall, it was a joy to work on the Demonware site refresh. It was a good project to practice branding and aligning a company’s visual presence with their current culture and needs.
Thanks for reading!